 Cara Membuat Tabel Dengan Kode Html
Cara Membuat Tabel Dengan Kode Html
Cara Membuat Tabel di HTML

-
1
Buka program pengeditan teks. Biasanya Anda akan memakai program Notepad pada Windows atau TextEdit pada Mac. Berikut cara menemukan program ini:
- Windows – Buka Start , tikkan notepad pada Start, dan klik Notepad di bagian atas jendela.
- Mac – Buka Spotlight , tikkan textedit, dan klik TextEdit di bawah kolom pencarian Spotlight.
-
2
Tikkan <table> dan tekan ↵ Enter. Label <table> menandakan awal tabel, dan menekan ↵ Enter akan membuat editor teks memulai garis baru.
- Saat memakai HTML, Anda selalu harus menekan ↵ Enter setelah membuat baris untuk beralih ke baris berikutnya.
-
3
Tikkan <tr> dan tekan ↵ Enter. Perintah ini menandakan Anda akan membuat elemen khusus pada tabel.
-
4
Tambahkan kolom ke tabel. Tikkan <th> untuk menandakan kolom, tikkan label untuk kolom, tikkan </th> untuk menutup kolom, lalu tekan ↵ Enter.
- Sebagai contoh, untuk membuat kolom berlabel "Jumlah Anjing", tikkan <th>Jumlah Anjing</th> ke editor teks.
-
5
Tambahkan kolom. Bergantung pada banyaknya kolom yang perlu dimiliki tabel, langkahnya akan bervariasi. Setelah Anda menambahkan semua kolom yang ingin digunakan, lanjutkan ke langkah berikutnya.
- Kolom dbuat dari kiri ke kanan.
-
6
Tikkan </tr> dan tekan ↵ Enter. Perintah ini menandakan semua tabel kolom sudah tercipta dan menutup bagian kode tabel tersebut.
-
7
Tikkan <tr> sekali lagi, dan tekan ↵ Enter. Sekarang Anda akan menambahkan baris ke tabel.
-
8
Tambahkan sel ke tabel. Tikkan <td> untuk menandakan potongan informasi di bawah kolom pertama, tikkan </td> demi menutup sel, dan tekan ↵ Enter.
- Sebagai contoh: untuk menciptakan sel bernomor "23", tikkan <td>23</td> pada editor teks.
-
9
Tambahkan lebih banyak sel pada tabel. Jumlah sel dalam baris harus berkorelasi dengan jumlah kolom; sebagai contoh, jika Anda memiliki tiga kolom, sebaiknya buat tiga sel dalam satu baris. Setelah Anda membuat seluruh baris, silakan melanjutkan.
-
10
Tutup baris saat ini. Tikkan </tr> dan tekan ↵ Enter untuk menutup baris. Pada titik ini, Anda bisa membuka baris lain dengan mengetik <tr> dan menekan ↵ Enter, menambahkan sel individu, dan kemudian menutup baris.
-
11
Tutup tabel. Di bawah baris akhir tabel, tikkan </table>. Langkah ini menandakan akhir dari tabel.
-
12
Ulas kembali tabel ini. Tabel seharusnya tampak seperti ini:[1]
- <table>
- <tr>
- <th>Hari</th>
- <th>Bulan</th>
- <th>Tahun</th>
- </tr>
- <tr>
- <td>4</td>
- <td>Maret</td>
- <td>1990</td>
- </tr>
- <tr>
- <td>27</td>
- <td>Juli</td>
- <td>1993</td>
- </tr>
- </table>
-
13
Simpan hasil kerja. Tekan Ctrl+S (Windows) atau ⌘ Command+S (Mac) untuk menyimpan dokumen, kemudian nama dokumen untuk dokumen dan klik Save ketika diminta.
Gallery Cara Membuat Tabel Html
 How Do I Add Columns And Rows In A Draw Io Table Web
How Do I Add Columns And Rows In A Draw Io Table Web
Cara Membuat Tabel Html 5 Dengan Css Nyekrip
 Tutorial Dasar Html Part 9 Cara Membuat Tabel Pada Html
Tutorial Dasar Html Part 9 Cara Membuat Tabel Pada Html
 3 Ways To Quickly Make A Table For Wordpad Wikihow
3 Ways To Quickly Make A Table For Wordpad Wikihow
 Cara Menggabungkan Sel Tabel Di Html Dengan Mudah
Cara Menggabungkan Sel Tabel Di Html Dengan Mudah

 Working With Html Forms In Asp Net Web Pages Razor Sites
Working With Html Forms In Asp Net Web Pages Razor Sites
 Bootstrap 4 Tutorial Create A One Page Template
Bootstrap 4 Tutorial Create A One Page Template
 Working With Tables L Zoho Analytics Help
Working With Tables L Zoho Analytics Help
 Contoh Kode Html Untuk Membuat Tabel Dan Layout Web Modul
Contoh Kode Html Untuk Membuat Tabel Dan Layout Web Modul
 Cara Membuat Judul Kolom Header Tabel Html Tag Th
Cara Membuat Judul Kolom Header Tabel Html Tag Th
 How To Add Tables In Wordpress Posts And Pages No Html
How To Add Tables In Wordpress Posts And Pages No Html
 3 Ways To Quickly Make A Table For Wordpad Wikihow
3 Ways To Quickly Make A Table For Wordpad Wikihow
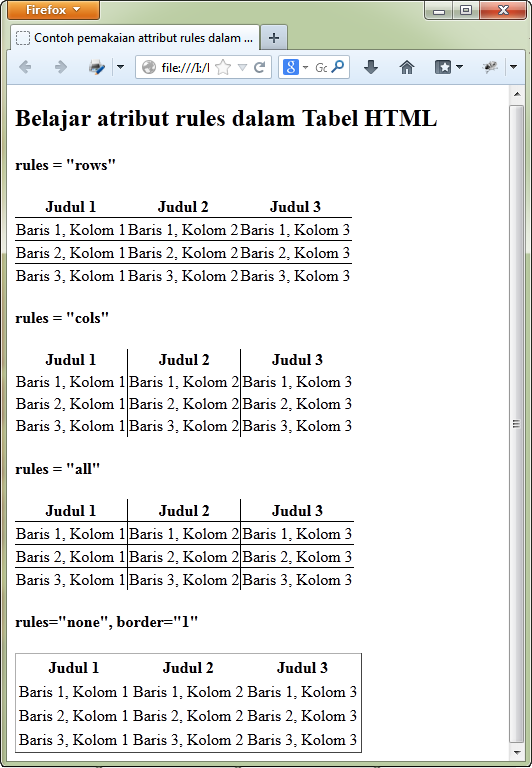
 Cara Membuat Garis Antara Baris Dan Kolom Tabel Atribut
Cara Membuat Garis Antara Baris Dan Kolom Tabel Atribut
Cara Membuat Tabel Html 5 Dengan Css Nyekrip
 Embed In Webpages Zoho Forms User Guide
Embed In Webpages Zoho Forms User Guide
 Cara Membuat Tabel Sederhana Menggunakan Notepad
Cara Membuat Tabel Sederhana Menggunakan Notepad
Belajar Html Part 19 Cara Membuat Tabel Di Html Warung Belajar
 Cara Membuat Tabel Dengan Kode Html
Cara Membuat Tabel Dengan Kode Html
Belajar Html Cara Membuat Tabel Table Dianagung Com
 Assalamualikum Semuanya Selamat Pagi Dan Salam Pemrograman
Assalamualikum Semuanya Selamat Pagi Dan Salam Pemrograman
 Firman Yuliansa Belajar Html Cara Membuat Tabel Di Html
Firman Yuliansa Belajar Html Cara Membuat Tabel Di Html
 Bagaimana Cara Membuat Tabel Di Html Monitor Teknologi
Bagaimana Cara Membuat Tabel Di Html Monitor Teknologi
 Cara Membuat Tabel Dengan Html 5 Dan Css 3 Jagowebdev
Cara Membuat Tabel Dengan Html 5 Dan Css 3 Jagowebdev
 Create Table User Interface Component Matlab Uitable
Create Table User Interface Component Matlab Uitable


Comments
Post a Comment